Minimal Viable Product (MVP) Stack
What is the Minimal Viable Product (MVP) Stack?
A minimum viable product (MVP) is a version of a product with just enough features to be usable by early customers who can then provide feedback. Ideally, it is really quick to build and iterate on.
The MVP Stack that we introduce here is the fastest and most popular way to prototype a full-stack application. It uses popular frameworks and tools to quickly build a simple, scalable, and cost-effective app.
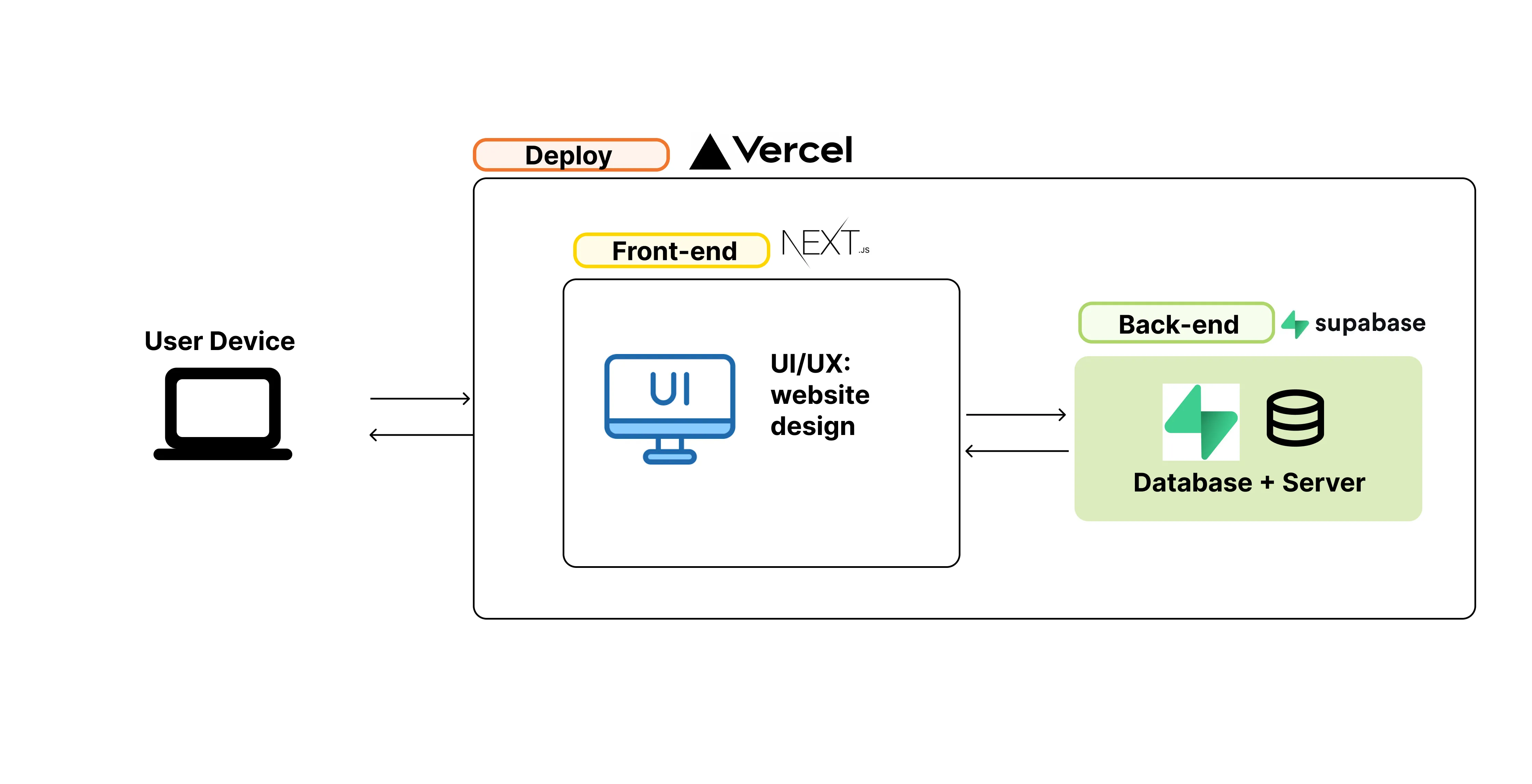
The following diagram shows how all the different components of the MVP Stack work together to build a full-stack app.

The table below outlines the key products (shown in the above diagram) that make up the MVP Stack.
| Category | Tool/Platform | What It Does | Key Benefits |
|---|---|---|---|
| Front-end | NextJS | A project framework for building the parts of a website that you see and interact with. | - Pages load quickly - Navigation is automatically organized - Provides structured project framework so adding functionality is easy - Improves overall performance and code reliability |
| Back-end | Supabase | A service that handles storing data and managing user sign-ins securely. | - Stores information safely - Manages user logins easily - Updates data in real time - Protects sensitive data |
| Deployment | Vercel | A platform that puts your website online and keeps it running smoothly. | - Extremely easy to set up - Automatically updates your site every time you push your code - Ensures fast access from anywhere and monitors performance |
Advantages and Disadvantages of the MVP Stack
Of course, the MVP stack is just one way of building a full-stack application. In reality, there are infinite options of frameworks and tools you can choose from, learn more about the web product ecosystem for more examples.
In this next section, we walk through the advantages and also the disadvantages or limitations of using this MVP stack.
| Advantages | Disadvantages and Limitations |
|---|---|
| ⚡ Rapid Development & Prototyping Quick setup and deployment with NextJS, Supabase, and Vercel allows fast iteration and feedback. | 📊 Limited Scalability for Complex Apps May require migration to more robust solutions as the app scales in complexity and user base. |
| 💰 Cost-Effective Free to start with pay-as-you-go pricing, making it budget-friendly for startups and prototypes. | 🔗 Vendor Dependency Relies on specific cloud services (Supabase and Vercel), which could lead to vendor lock-in. |
| 🔄 Full-Stack Capabilities Pre-configured integrations reduce setup complexity, allowing focus on core features. | 🔧 Limited Customization Pre-built solutions can limit flexibility for advanced customizations and complex logic. |
| ⚡ Performance & SEO NextJS provides server-side rendering and static generation, boosting performance and SEO. | 📚 Learning Curve for Beginners Requires familiarity with React, serverless functions, and cloud deployments. |
| 🔒 Built-in Authentication Supabase offers pre-built authentication with social logins and role-based access control. | 💸 Scaling Costs As traffic and storage requirements grow, costs can increase, especially with Supabase’s pricing model. |
| 🤖 AI and LLM Compatibility Easily integrates with AI APIs (e.g., OpenAI) and supports vector databases for advanced AI features. | ⚠️ Feature Limitations May lack advanced enterprise features like complex role hierarchies or multi-region deployments. |
| 🔓 Open-Source and Flexible Avoids vendor lock-in with open-source frameworks, enabling easier switching and expansion. | 🔄 Evolving Ecosystem Being relatively new, some tools and integrations may lack extensive documentation and community support. |
Is the MVP Stack right for you?
- If you want to get feedback quickly and iterate on your idea, the MVP Stack is a great choice.
- If you want to build a more complex product, you may need to switch to a more robust stack later on.
Alternatives to the MVP Stack
While the MVP Stack is a great and popular choice for building a minimum viable product, it is not the only way to build a full-stack app. Based on the following project requirements and things like:
- Project requirements
- Budget constraints
- Scalability needs
- Team expertise
- Integration requirements
We highly recommend you ask ChatGPT (or your favorite LLM) to help you identify different alternatives, and help you understand the tradeoffs so you can make the best and most informed decision for your project requirements.
If you are unfamiliar with the words in the below tables, we highly recommend you prompting your favorite LLM to dive a little deeper.
Front-end Alternatives to NextJS
| Framework | Description | Key Features |
|---|---|---|
| Remix | Full-stack web framework by the creators of React Router | - Server-side rendering - Nested routing - Built-in data loading - Progressive enhancement |
| React | Popular JavaScript library for building user interfaces | - Component-based architecture - Virtual DOM - Large ecosystem - Flexible integration |
| SvelteKit | Application framework powered by Svelte | - No virtual DOM - True reactivity - Less boilerplate - Built-in animations |
Back-end Alternatives to Supabase
| Platform | Description | Key Features |
|---|---|---|
| Firebase | Google’s platform for building web/mobile apps | - NoSQL database - Real-time updates - Cloud functions - Analytics - Push notifications |
| Hasura | Instant GraphQL API for your data | - Auto-generated GraphQL APIs - Real-time subscriptions - Role-based access control - Multiple database support |
| AWS Amplify | Full-stack development platform by Amazon | - Authentication - API management - Hosting - CI/CD - Serverless functions |
Deployment Alternatives to Vercel
| Platform | Description | Key Features |
|---|---|---|
| Netlify | Platform for modern web projects | - Continuous deployment - Serverless functions - Form handling - Split testing - Edge functions |
| AWS Amplify | Full-stack deployment on AWS | - Global CDN - CI/CD pipeline - Preview deployments - Monitoring - Scalable hosting |
| Heroku | Cloud platform for deploying applications | - Easy deployment - Add-on marketplace - Automatic scaling - Managed databases - Container support |